

Projekte mit dem Arduino UNO R3zum Teil auch getestet mit dem Arduino UNO R4 MINIMAArduino Praxiseinstieg - von Thomas Brühlmann 4. Auflage 2019 mitp-Verlag ISBN 978-3-7475-0054-5 Arduino - Das umfassende Handbuch 2., aktualisierte und erweiterte Auflage 2023 Rheinwerk Verlag ISBN 978-3-8362-9104-0 Artikel über den Arduino auf wikipedia.org: https://de.wikipedia.org/wiki/Arduino_(Plattform) Liste von Arduino-Boards auf wikipedia.org: https://de.wikipedia.org/wiki/Liste_von_Arduino-Boards Projektseite des Arduino: https://www.arduino.cc/ Technische Daten - Arduino Uno Rev 3: https://docs.arduino.cc/retired/boards/arduino-uno-rev3-with-long-pins Arduino UNO R3: https://docs.arduino.cc/hardware/uno-rev3 Befehlsreferenz :https://www.arduino.cc/reference/de/ Arduino-Programmierhandbuch: https://www.ov-meschede.de/wp-content/uploads/2024/02/Arduino-Programmierhandbuch.pdf ARDUINO - Von der blinkenden LED bis zum autonomen Roboter: https://www.schule-bw.de/faecher-und-schularten/mathematisch-naturwissenschaftliche-faecher/informatik/material/arduino/arduino-skript.pdf Arduino UNO R4 Minima: https://docs.arduino.cc/hardware/uno-r4-minima
Datenblatt für den Atmega328P von Microchip / Atmel (Herzstück des Arduino UNO R3: Der Arduino UNO R4 MINIMA und die Arduino IDEUm den Arduino UNO R4 MINIMA über die Arduino IDE ansteuern zu können,
müssen die notwendigen Informationen über das Board erst bereitgestellt werden,
da es noch sehr neu ist. Wir müssen dazu den Boardverwalter in der Arduino IDE aufrufen, der über das Menü zu finden ist: Danach muss das Board noch über das Menü ausgewählt werden: Den Arduino UNO R4 Minima über die USB-Schnittstelle unter LINUX ansprechenDamit unter Linux der Arduino UNO R4 Minima über die USB-Schnittstelle angesprochen werden kann,
muss eine entsprechende UDEV-Regel angelegt werden. Wie diese lautet ist unter dem nachfolgenden Link
nachzulesen. Es handelt sich um den Post von GreyLimit (Jeff) vom Juli 2023.
Der Code beginnt mit Ein interessanter Artikel zu UDEV ist unter dem nachfolgenden Link zu finden: https://wiki.ubuntuusers.de/udev/ Konfiguration des Arduino UNO R4 Minima in der Entwicklungsumgebung des Arduino Version 1.8.19
Wahl des Boards:
Wahl des Ports:
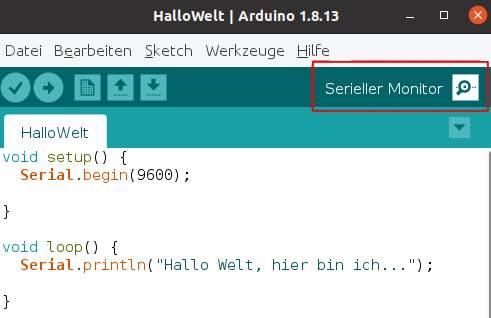
Einleitung:Es gibt viele Möglichkeiten, wie der Arduino Ergebnisse und Ereignisse anzeigen kann. Hier werden wir ein paar aufzeigen. Der Serielle Monitor:Über enstprechende Befehle kann der Arduino Text über die serielle Schnittstelle ausgeben. Ist der Arduino dann über ein USB-Kabel mit einem Rechner verbunden, so kann dieser Text dann in der Arduino-Entwicklungsumgebung über den seriellen Monitor angezeigt werden. Das nachfolgende Sketch (Programm)
void setup() {
Serial.begin(9600);
}
void loop() {
Serial.println("Hallo Welt, hier bin ich...");
}
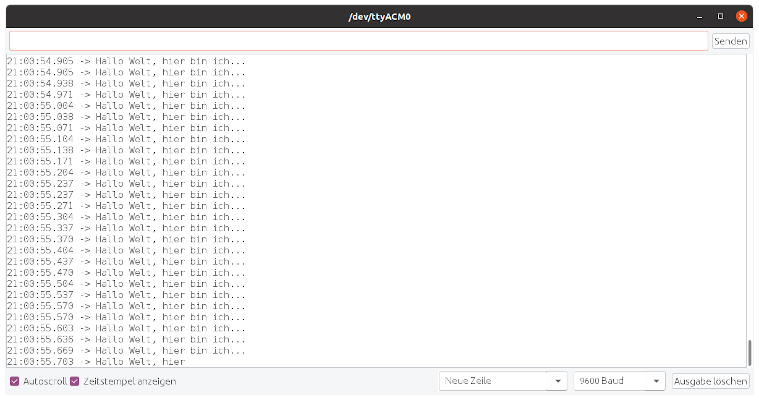
führt dann im seriellen Monitor 
zur folgenden Ausgabe 
Tipp: Die Ausgabe über die serielle Schnittstelle mit anschließender Anzeige im seriellen Monitor ist nicht nur für die Ausgabe von Messwerten praktisch, sondern hilft auch bei der Fehleranalyse, da man so auch generell den Inhalt von Variablen ausgeben kann und zudem auch ein Hinweis welche Stelle im Sketch gerade ausgeführt wird. Ansteuerung der Leuchtdiode auf dem Arduino UNO:Im Arduino UNO ist bereits eine LED über einen Vorwiderstand mit dem PIN 13 verbunden. Um diese LED anzusteuern, benötigen wir nur das entsprechende Progamm (Sketch) Das nachfolgende Programm lässt die LED blinken.
Hier das gleiche Programm mit Kommentaren um es besser zu verstehen:
Der Einsatz von #defineWir wollen uns noch einmal den Code ohne Kommentar in Erinnerung rufen.
Anstatt den verwendeten LED-Pin für die LED in einer Variable (int ledPin = 13;) zu speichern, hätten wir auch folgendes schreiben können:
Damit hätten wir Speicherplatz gespart. Mit der Anweisung #define wird einem Namen ein fester Wert zugewiesen. Beim Compilieren, wird dann anstatt des Namens der entsprechende Wert verwendet. Wichtig, die Zeile mit #define darf nicht mit einem Semikolon beendet werden und für die Zuweisung darf auch kein Gleichheitszeichen verwendet werden. Eine gute Erklärung für #define ist unter https://www.arduino.cc/reference/de/language/structure/further-syntax/define/ zu finden. Ausgabe mit einer Leuchtdiode an PIN 2 des Arduino UNO:Natürlich kann man auch an einem anderen Pin des Arduino eine LED über einen Vorwiderstand betreiben. Hier wurde Pin 2 gewählt. Wichtiger Hinweis: Wenn man mit dem Arduino z.B. LEDs ansteuern möchte, so muss darauf geachtet werden,
dass der Port / PIN nicht überlastet wird. Daher wird im nachfolgenden Beisspiel eine Low-current-LED eingesetzt,
die bereits bei einem Strom von 2 mA (0,002 A) genügend hell leuchtet. Die notwendige Beschaltung sieht dann so aus:
Das Programm lässt wiederum eine LED an PIN 2 blinken.
int ledPin = 2;
void setup() {
pinMode(ledPin, output);
}
void loop() {
digitalWrite(ledPin, HIGH);
delay(1000);
digitalWrite(ledPin, LOW);
delay(1000);
}
Ausgabe des Arduino UNO auf einem OLED-Display:Wenn man kompakte Geräte entwickeln will, auf denen Werte angezeigt werden, so sind OLED-Displays gut geeignet. Wichtiger Hinweis: Das hier verwendete OLED-Display benötigt laut Datenblatt eine Versorgungsspannung von 5 Volt,
die Steuerung über den I2C-BUS muss jedoch mit einer Spannung von 3,3 Volt erfolgen. Im Schaltungsbeispiel des Vertreibers
(Reichelt / Joy-it) wird für die notwendige Pegelwandlung ein Pegelwandler auch Level-Shifter bzw. Logic Level Converter
genannt eingesetzt. Damit wird die Steuerung mit einem Arduino UNO erst möglich.
Die notwendige Beschaltung für die Ansteuerung dieses OLED-Display sieht dann so aus:
Das nachfolgende Programm steuert das OLED-Display an Wichtig: Bevor das Programm über die Arduino IDE hochgeladen werden kann, muss in der Arduino IDE über Sketch > Bibliothek einbinden > Bibliothek verwalten, die Bibliothek SSD1306Ascii von Bill Greiman installiert werden.
// Basiert auf Basis des Beispielprogrammes HelloWorldWire
// der Bibliothek SSD1306Ascii von Bill Greiman
#include <Wire.h>
#include "SSD1306Ascii.h"
#include "SSD1306AsciiWire.h"
// 0X3C+SA0 - 0x3C or 0x3D
#define I2C_ADDRESS 0x3C
// Definition des passenden RST_PIN wenn notwendig
#define RST_PIN -1
SSD1306AsciiWire oledDisplay;
void setup() {
Wire.begin();
Wire.setClock(400000L);
oledDisplay.begin(&Adafruit128x64, I2C_ADDRESS);
oledDisplay.setFont(System5x7);
oledDisplay.clear();
oledDisplay.print("Hallo Welt!");
}
void loop() {}
Mit zwei weiteren Steckbrücken erhalten wir eine gute Basis für weitere Experimente,
bei denen wir Sensoren auslesen und deren Werte auf dem Display anzeigen lassen können.
Um mit dem Arduino zu kommunizieren, besteht die Möglichkeit einen Taster zu verwenden. Wir wollen nun einen Taster,
der über einen Widerstand an 5 Volt angeschlossen ist über einen Datenpin des Arduino auslesen. Der Signalpegel wird
dann über die serielle Schnittstelle auf dem seriellen Monitor der Arduino IDE ausgeben. Die notwendige Beschaltung sieht wie folgt aus:
Der entsprechende Schaltplan dazu ist:
Das notwendige Programm dazu:
// Abfrage eines Tasters mit Ausgabe über die serielle Schnittstelle
// auf dem seriellen Monitor der Arduino IDE
// von Sherlock19@posteo.de
// September 2024
// Verwendete Quelle:
// https://www.arduino.cc/reference/de/language/functions/digital-io/digitalread/
int pinTaster1 = 2; // Pin andem der Taster 1 am Arduino angeschlossen ist
int wertTaster1; // Zwischenspeicher fuer Abfrage
void setup() {
// Initialisierung der seriellen Schnittstelle und des verwendeten PINs
Serial.begin(9600);
// Pin für Taster1 auf INPUT
pinMode(pinTaster1, INPUT);
}
void loop() {
// Permanente Wiederholung der Abfrage und der Ausgabe
//
// PIN für Taster1 abfragen und speichern
wertTaster1 = digitalRead(pinTaster1);
// Je nach Wert der Variablen wertTaster1 entsprechend HIGH oder LOW ausgeben
//
if (wertTaster1 == 1 ) {
Serial.println("Taster 1 = HIGH");
} else {
Serial.println("Taster 1 = LOW");
}
Serial.println("");
// kurz warten
delay(1000);
}
Ein Potentiometer ist ein einstellbarer Widerstand. Unter dem nachfolgenden Link ist dazu ein guter Artikel
zu finden: https://de.wikipedia.org/wiki/Potentiometer. Die 6 analogen Eingänge (A0 bis A5) des Arduino UNO sind im entsprechenden Chip des Arduino mit einem Analog-Digital-Wandler (AD-Wandler) verbunden. Der AD-Wandler wandelt das analoge Eingangssignal in einen digitalen Wert. Die Auflösung beim Arduino UNO R3 beträgt 10 Bit, nimmt also die Werte 0 bis 1023 an. Die Referenzspannung des AD-Wandlers beträgt 5 Volt. Ein Wert von 1023 entspricht dann 5 Volt. Hinweis: Bei einem Arduino UNO R4 kann die Auflösung bis zu 14 Bit betragen.
Die Auflösung muss dann mit dem Befehl analogReadResolution() entsprechend gesetzt werden.
Weitere Informationen sind unter dem nachfolgenden Link zu finden: Die notwendige Grundbeschaltung sieht wie folgt aus:
Der entsprechende Schaltplan dazu ist:
Das notwendige Programm:
// Abfrage eines Potentiometers mit Ausgabe über die serielle Schnittstelle
// auf dem seriellen Monitor der Arduino IDE
// von Sherlock19@posteo.de
// September 2024
// Verwendete Quelle:
// https://www.arduino.cc/reference/de/language/functions/analog-io/analogread/
// Pin, an dem der Schleifer des Potentiometer am Analogeingang
// des Arduino angeschlossen ist. Hier wird der Eingang AO verwendet.
//
int analogEingang = A0;
// Zwischenspeicher fuer den Wert der Abfrage
// 0 bis 1023 entsprechend 0 bis 5 Volt
//
int wert = 0;
void setup() {
// Initialisierung der seriellen Schnittstelle und des verwendeten PINs
Serial.begin(9600);
}
void loop() {
// Permanente Wiederholung der Abfrage und der Ausgabe
//
// Den Analogeingang einlesen und den eingelesenen Wert
// in der Variable wert speichern
wert = analogRead(analogEingang);
// Das Ergebnis ausgeben
Serial.print("Wert = ");
Serial.println(wert);
// kurz warten
delay(1000);
}
Einige Modelle des Arduino lassen sich so programmieren,
dass Sie sich am USB-Port wie eine Tastatur oder Maus verhalten.
Entsprechende Informationen sind unter dem nachfolgenden Link zu finden. Speziel für den Ardunino UNO R4 Minima: Im folgenden Projekt soll der Satz "Hallo Welt!" immer einmal ausgegeben werden, wenn der Schalter geschlossen wird. Die notwendige Beschaltung sieht wie folgt aus:
Hinweis: Als Fritzing-Bauteil Arduino UNO R4 Minima wurde das unter https://forum.fritzing.org/t/arduino-r4-minima/20064 zu findende verwendet.Wichtig: Bevor das nachfolgende Programm über die Arduino IDE hochgeladen werden kann, muss in der Arduino IDE über Sketch > Bibliothek einbinden > Bibliothek verwalten, die Bibliothek Keyboard installiert werden. Nun zum notwendigen Programm:
// Arduino UNO R4 Minima als Tastatur am USB-Port
// von Sherlock19@posteo.de
// September 2024
// Verwendete Quellen:
// https://www.arduino.cc/reference/de/language/functions/digital-io/digitalread/
// https://docs.arduino.cc/tutorials/uno-r4-minima/usb-hid/
// https://www.arduino.cc/reference/tr/language/functions/usb/keyboard/keyboardend/
// https://www.arduino.cc/reference/de/language/variables/data-types/array/
// Funktion:
//
// Wird der Schalter geschlossen, so wird einmalig der Text
// Hallo Welt!
// ausgegeben.
// Bei offenem Schalter blinkt die LED, die an Pin 13
// angeschlossen ist.
// Bibliothek Keyboard einbinden
#include <Keyboard.h>
int pinSchalter1 = 7; // Pin an dem der Schalter 1 am Arduino UNO R4 Minima
// angeschlossen ist
int wertSchalter1; // Zwischenspeicher fuer Abfrage
int ledPIN = 13; // Pin an dem die LED angeschlossen ist
// Zaehler, damit Hallo Welt nur einmal ausgegeben wird.
int anzahlAusgabeHalloWelt = 0;
// Auszugebene Zeichenkette (String) in einem Array
// vom Typ CHAR ablegen.
// Wichtig: Das Array muss um ein Zeichen laenger sein,
// als der zu speichernde String.
char ausgabeString[12] = "Hallo Welt!";
void setup() {
// Pin für Schalter1 auf Eingabe (INPUT)
pinMode(pinSchalter1, INPUT);
// PIN mit LED als Ausgabe (OUTPUT)
pinMode(ledPIN,OUTPUT);
}
void loop() {
// Permanente Wiederholung der Abfrage und der Ausgabe
//
// Pin für Schalter1 abfragen und Zustand speichern
wertSchalter1 = digitalRead(pinSchalter1);
// Je nach Wert der Variablen wertSchalter1
//
if (wertSchalter1 == 1 ) {
// Schalter offen: Blinken einleiten
digitalWrite(ledPIN, HIGH);
delay(400);
digitalWrite(ledPIN, LOW);
delay(400);
// Anzahl "Hallo Welt" zuruecksetzen
anzahlAusgabeHalloWelt = 0;
} else {
// Schalter geschlossen: Einmal "Hallo Welt" ausgeben
// zuvor LED ausschalten
digitalWrite(ledPIN, LOW);
// Den Wert der Variablen um 1 erhoehen
anzahlAusgabeHalloWelt++;
if(anzahlAusgabeHalloWelt < 2) {
// Starte die Keyboardkommunikation mit deutschem Tastaturlayout.
// Der Arduino UNO R4 verhält sich nun am USB-Port wie eine Tastatur.
//
Keyboard.begin(KeyboardLayout_de_DE);
// Gegebenenfalls die Wartezeit erhöhen, wenn das Betriebssystem
// den Ardunino UNO R4 nicht als Tastatur erkennt und reagiert.
delay(1000);
// Der Inhalt des Array wird nacheinander ausgegeben, dabei werden die
// einzelnen Tastendruecke emuliert.
//
for(byte n = 0; n < 11; n = n + 1) {
// Druecken der entsprechenden Taste
Keyboard.press(ausgabeString[n]);
delay(10);
// Loslassen der entsprechenden Taste
Keyboard.release(ausgabeString[n]);
delay(10);
}
// Beende die Keyboardkommunikation
Keyboard.end();
}
}
}
Wie oben beschrieben, können sich einige Arduino Modelle am USB-Port wie eine Tastatur verhalten. Wir wollen nun eine Steuereinheit bauen, die Tastenanschläge an ein Spiel schickt. Gesteuert werden soll das Spiel SuperTuxKart. Mit dem Taster T1 soll das Fahrzeug rückwärts gesteuert werden, mit der Taster T2 vorwärts und mit dem Potentiometer nach links und rechts, je nach Stellung des Schleifers. In der Mittelstellung des Potentiometers soll kein Tastendruck ausgelöst werden. Jedoch erst wenn der Schalter S1 geschlossen wird, arbeitet die Steuereinheit wie eine Tastatur, ansonsten soll die LED, die an Pin 13 angeschlossen ist, blinken. Mit dieser Maßnahme soll der Arduino immer anteuerbar bleiben, indem der Tastatur-Modus ausgeschaltet werden kann! Die notwendige Beschaltung sieht wie folgt aus:
Hinweis: Als Fritzing-Bauteil Arduino UNO R4 Minima wurde das unter https://forum.fritzing.org/t/arduino-r4-minima/20064 zu findende verwendet.Wichtig: Bevor das nachfolgende Programm über die Arduino IDE hochgeladen werden kann, muss - soweit noch nicht geschehen - in der Arduino IDE über Sketch > Bibliothek einbinden > Bibliothek verwalten, die Bibliothek Keyboard installiert werden. Nun zum notwendigen Programm: Das Programm befindet sich in der Entwicklung... Einleitung:Mit dem Sensor DHT22 ist es einfach die Temperatur und die Luftfeuchtigkeit zu messen. Vorarbeit: Prüfen, ob bereits ein Pullup-Widerstand verbaut ist.Bei manchen DHT22-Sensoren ist bereits ein Pullup-Widerstand verbaut. Ein Blick in das Datenblatt kann helfen diese Frage zu klären. Und wenn kein Datenblatt vorliegt? Um dann zu testen, ob bereits ein Pullup-Widerstand verbaut wurde, schliessen wir den DHT22 an 5 Volt an und messen, ob zwischen Datenpin und Masse eine Spannung in Höhe von etwa 5 Volt gemessen werden kann. Ist das der Fall, dann benötigen wir keinen Pullup-Widerstand!
Ausgabe von Temperatur und Luftfeuchtigkeit des Sensors DHT22 über die serielle Schnittstelle:Die notwendige Beschaltung ohne Pullup-Widerstand sieht so aus:
Die notwendige Beschaltung mit Pullup-Widerstand sieht hingeben so aus: Wichtig: Erst prüfen, ob ein Pullup-Widerstand notwendig ist (Datenblatt, Messung)!
Das notwendige Programm: Das Programm liest den Wert der Temperatur und den der Luftfeuchte aus dem Sensor DHT22 aus und gibt dann das Ergebnis über die serielle Schnittstelle aus. Die Ausgabe kann dann auf dem seriellen Monitor der Entwicklungsumgebung angeschaut werden. Wichtig: Bevor das nachfolgende Programm über die Arduino IDE hochgeladen werden kann, muss in der Arduino IDE über Sketch > Bibliothek einbinden > Bibliothek verwalten, die Bibliothek DHT sensor library von Adafruit installiert werden.
// Die Steuerung des DHT22 basiert auf
// Example testing sketch for various
// DHT humidity/temperature sensors
// Written by ladyada, public domain
#include "DHT.h"
// Datenpin vom DHT22 an PIN2 beim Arduino
#define DHTPIN 2
// Sensor ist der DHT22
#define DHTTYPE DHT22
DHT dhtSensor(DHTPIN, DHTTYPE);
void setup() {
Serial.begin(9600);
Serial.println("Die Messung startet...");
dhtSensor.begin();
}
void loop() {
// Es kann maximal alle 2 Sekunden ein Messwert ermittelt werden
delay(2100);
float h = dhtSensor.readHumidity();
float t = dhtSensor.readTemperature();
Serial.print("Temperatur: ");
Serial.print(t,1);
Serial.print("°C, ");
Serial.print("Luftfeuchtigkeit: ");
Serial.print(h,1);
Serial.println("%");
}
Ansicht der Messwerte des DHT22 auf dem seriellen Monitor Ausgabe von Temperatur und Luftfeuchtigkeit des Sensors DHT22 auf einem OLED-Display:Die notwendige Beschaltung sieht so aus: Wichtiger Hinweis: Hier wird ein DHT22 eingesetzt, der keinen zusätzlichen Pullup-Widerstand benötigt. Das hier eingesetzte OLED-Display arbeitet mit einer Betriebsspannung von 5 Volt, sein I2C-Bus hingegen mit 3,3 Volt! Daher wird hier, wie im Schaltungsbeispiel des Vertreibers (Reichelt / Joy-it) beschrieben, ein notwendiger Pegelwandler auch Level-Shifter bzw. Logic Level Converter eingesetzt.
Das notwendige Programm: Das Programm liest den Wert der Temperatur und den der Luftfeuchte aus dem Sensor DHT22 aus und gibt dann das Ergebnis auf dem OLED-Display aus. Um das Sonderzeichen Grad auszugeben wird ein UTF8-Zeichensatz verwendet. Wichtig: Bevor das nachfolgende Programm über die Arduino IDE hochgeladen werden kann, muss in der Arduino IDE über Sketch > Bibliothek einbinden > Bibliothek verwalten, die Bibliothek SSD1306Ascii von Bill Greiman und die Bibliothek DHT sensor library von Adafruit installiert werden.
// Die OLED-Steuerung basiert unter anderem auf Basis des Beispielprogrammes
// HelloWorldWire, FontSamplesWire und AvrI2c128x64 der
// Bibliothek SSD1306Ascii von Bill Greiman
// Die Steuerung des DHT22 basiert auf
// Example testing sketch for various DHT humidity/temperature sensors
// Written by ladyada, public domain
// Ausgabe von Unicode-Zeichen
// https://arduino.stackexchange.com/questions/55062/
// how-to-print-%C2%B5-in-the-serial-monitor
#include <Wire.h>
#include "SSD1306Ascii.h"
#include "SSD1306AsciiWire.h"
#include "DHT.h"
// 0X3C+SA0 - 0x3C or 0x3D
// I2C-Adresse des Chips festlegen
#define I2C_ADDRESS 0x3C
// Definition des passenden RST_PIN wenn notwendig
#define RST_PIN -1
// Datenpin vom DHT22 an PIN2 beim Arduino
#define DHTPIN 2
// Sensor ist der DHT22
#define DHTTYPE DHT22
SSD1306AsciiWire oledDisplay;
DHT dhtSensor(DHTPIN, DHTTYPE);
bool blinken = false;
void setup() {
Wire.begin();
Wire.setClock(400000L);
oledDisplay.begin(&Adafruit128x64, I2C_ADDRESS);
oledDisplay.setFont(TimesNewRoman16);
oledDisplay.clear();
oledDisplay.print("Die Messung startet...");
dhtSensor.begin();
// Wichtig: Der DHT22 kann nur alle 2 Sekunden einen neuen Messwert liefern
delay(2100);
}
void loop() {
float h = dhtSensor.readHumidity();
float t = dhtSensor.readTemperature();
oledDisplay.clear();
oledDisplay.setFont(utf8font10x16);
oledDisplay.set2X();
oledDisplay.print("T: ");
oledDisplay.print(t,1);
oledDisplay.print(" ");
oledDisplay.print("\xb0"); // Zeichen Grad ausgeben
oledDisplay.print("C");
// nach jeder Messung wird abwechselnd ein Punkt oder keiner angezeigt
if (blinken) {
oledDisplay.println(" .");
blinken = false;
} else {
oledDisplay.println("");
blinken = true;
}
oledDisplay.print("r LF: ");
oledDisplay.print(h,1);
oledDisplay.print(" ");
oledDisplay.println("%");
oledDisplay.set1X();
// Wichtig: Der DHT22 kann nur alle 2 Sekunden einen neuen Messwert liefern
// Durch eine laengere Wartezeit soll zudem verhindert werden,
// dass sich der Sensor durch das Messen zu sehr erwärmt.
delay(10100);
}
Umsetzung des Projektes mit einem Arduino-Nachbau Einleitung:Wie man mit einem DHT22 - Sensor die Temperatur und die Luftfeuchtigkeit misst, wurde bereits weiter oben besprochen. Wir wollen nun der Frage nachgehen, wie man zwei dieser Sensoren anschließt und dann auslesen kann. Die Meßwerte sollen über die serielle Schnittstelle ausgegeben werden. Vorgedanken:In meinem Beispiel gehe ich davon aus, dass wir den ersten DHT22 - Sensor an Pin 2 und den zweiten DHT 22 - Sensor an Pin 3 des Arduino UNO anschliessen. Die notwendige Beschaltung ohne Pullup-Widerstand sieht so aus:
Nun zu den notwendigen Codefragmenten im DetailAuch hier ist zuerst mit dem entsprechenden Befehl die notwendige Bibliothek einzubinden:
#include "DHT.h" Im nächsten Schritt weisen wir mit der Anweisung #define den festen Werten entsprechende Namen zu. Beim Compilieren, wird dann anstatt des Namens der entsprechende Wert verwendet. Eine gute Erklärung für #define ist unter https://www.arduino.cc/reference/de/language/structure/further-syntax/define/ zu finden. Der entsprechende Code für die Belegung der notwendigen Pins sieht dann so aus: // Datenpin erster DHT22 an PIN 2 beim Arduino #define DHTPIN_SENSOR_EINS 2 // Datenpin zweiter DHT22 an PIN 3 beim Arduino #define DHTPIN_SENSOR_ZWEI 3 Um für alle Fälle gerüstet zu sein, legen wir den Typ für jeden Sensor einzeln fest. Der entsprechende Code lautet dann: // Der erste Sensor ist vom Typ DHT22 #define DHTTYPE_SENSOR_EINS DHT22 // Der zweite Sensor ist vom Typ DHT22 #define DHTTYPE_SENSOR_ZWEI DHT22 Nachdem alles Wichtige definiert wurde, legen wir die beiden Objekte dhtSensorEins und dhtSensorZwei vom Typ DHT an, das geschieht mit den beiden nachfolgenden Behlen.
DHT dhtSensorEins(DHTPIN_SENSOR_EINS, DHTTYPE_SENSOR_EINS);
DHT dhtSensorZwei(DHTPIN_SENSOR_ZWEI, DHTTYPE_SENSOR_ZWEI);
Und was kann man mit den beiden Objekten anfangen? Sowohl für das Objekt dhtSensorEins als auch für das Objekt dhtSensorZwei stehen eine Reihe von Methoden zur Verfügung. So gibt es eine Methode zum Starten .begin(), eine zur Abfrage der Temperatur .readTemperature() und eine für die Abfrage der Luftfeuchtigkeit .readHumidity(). Darüber hinaus gibt es noch weitere Methoden, auf die ich hier nicht weiter eingehe.
// Starte alles für das Auslesen des ersten Sensor
dhtSensorEins.begin();
// Starte alles für das Auslesen des zweiten Sensor
dhtSensorZwei.begin();
// Liest die Luftfeuchtigkeit aus dem ersten Sensor aus und
// weist sie der Variable h_SensorEins zu
float h_SensorEins = dhtSensorEins.readHumidity();
// Liest die Luftfeuchtigkeit aus dem zweiten Sensor aus und
// weist sie der Variable zu h_SensorZwei
float h_SensorZwei = dhtSensorZwei.readHumidity();
// Liest die Temperatur aus dem ersten Sensor aus und
// weist sie der Variable zu t_SenorEins
float t_SenorEins = dhtSensorEins.readTemperature();
// Liest die Temperatur aus dem zweiten Sensor aus und
// weist sie der Variable zu t_SensorZwei
float t_SensorZwei = dhtSensorZwei.readTemperature();
Das notwendige Programm: Das nachfolgende Programm liest den Wert der Temperatur und den der Luftfeuchte aus beiden DHT22 Sensoren aus und gibt dann das Ergebnis über die serielle Schnittstelle aus. Die Ausgabe kann dann auf dem seriellen Monitor der Entwicklungsumgebung angeschaut werden.
// Die Steuerung des DHT22 basiert auf
// Example testing sketch for various
// DHT humidity/temperature sensors
// Written by ladyada, public domain
#include "DHT.h"
// Datenpin der beiden DHT22-Sensoren am Arduino festlegen
#define DHTPIN_SENSOR_EINS 2
#define DHTPIN_SENSOR_ZWEI 3
// Den jeweiligen Sensortyp festlegen
#define DHTTYPE_SENSOR_EINS DHT22
#define DHTTYPE_SENSOR_ZWEI DHT22
// Anlegen der beiden Objekte um danach auf sie zugreifen zu koennen
DHT dhtSensorEins(DHTPIN_SENSOR_EINS, DHTTYPE_SENSOR_EINS);
DHT dhtSensorZwei(DHTPIN_SENSOR_ZWEI, DHTTYPE_SENSOR_ZWEI);
void setup() {
Serial.begin(9600);
delay(1000);
Serial.println("Die Messung startet...");
// Starte alles für das Auslesen der beiden Sensoren
dhtSensorEins.begin();
dhtSensorZwei.begin();
}
void loop() {
// Es kann maximal alle 2 Sekunden ein Messwert ermittelt werden
delay(2100);
float t_SenorEins = dhtSensorEins.readTemperature();
float t_SensorZwei = dhtSensorZwei.readTemperature();
float h_SensorEins = dhtSensorEins.readHumidity();
float h_SensorZwei = dhtSensorZwei.readHumidity();
Serial.println("\n***\n");
Serial.print("Sensor 1 - Temperatur: ");
Serial.print(t_SenorEins,1);
Serial.print("°C, ");
Serial.print("Sensor 1 - Luftfeuchtigkeit: ");
Serial.print(h_SensorEins,1);
Serial.println("%");
Serial.println("");
Serial.print("Sensor 2 - Temperatur: ");
Serial.print(t_SensorZwei,1);
Serial.print("°C, ");
Serial.print("Sensor 2 - Luftfeuchtigkeit: ");
Serial.print(h_SensorZwei,1);
Serial.println("%");
}
Die nachfolgenden zwei Themen zeigen besonders gut, dass die Hardware zwar den äußeren Rahmen vorgibt. Kreative Ideen jedoch lassen sich mit Software umsetzen und holen das Machbare aus der Hardware heraus. Einleitung: Wer kennt Sie nicht, die Ampelanlage, die ein Fußgänger durch Drücken eines Knopfes oder betätigen eines Schalters aktivieren kann - die Bedarfsampel -. Verdrahtung der Bauteile:
Schaltplan:
Programmcode für die Bedarfsampel
//
// Bedarfsampel von Sherlock19@posteo.de
// Stand 04. Januar 2023
// Die nachfolgend genannten Zeiten sind für die Demonstration gewählt
// und haben nichts mit den Schaltzeiten bei realen Bedarfsampeln zu tun!
//
// Funktionsweise des Programms
//
// Wird bei Bedarf die Taste gedrückt, so wird die Ampelanlage aktiviert.
// Die Fußgängerampel geht auf Rot, nach einer kurzen Zeit geht
// die Autoampel auf Grün.
// Nach 5 Sekunden geht die Autoampel von Grün auf Gelb,
// nach weiteren 3 Sekunden dann von Gelb auf Rot.
// Nach einer weiteren Wartezeit von 5 Sekunden schaltet die Fußgängerampel
// von Rot auf Grün.
// Nach 5 Sekunden schaltet die Fußgängerampel wieder von Grün auf Rot.
// Nach 5 Sekunden soll die Autoampel von Rot auf Rot / Gelb,
// dann auf Grün geschaltet werden.
// Nach 5 Sekunden schalten sich die Auto- und die Fußgängerampel aus.
// Alles verbleibenden LEDs ausschalten
// Festlegung der verwendeten PINs
int pinLedAutoGruen = 8;
int pinLedAutoGelb = 9;
int pinLedAutoRot = 10;
int pinFuerTaster = 3;
int pinLedFussgaengerGruen = 4;
int pinLedFussgaengerRot = 5;
int statusTaster = 0;
void setup() {
// PIN als Ausgang für die jeweilige LED der Ampel für die Autos,
// zudem alles auf aus.
//
pinMode(pinLedAutoGruen, OUTPUT); // PIN als Ausgang für die grüne LED
digitalWrite(pinLedAutoGruen, LOW);
pinMode(pinLedAutoGelb, OUTPUT); // PIN als Ausgang für die gelbe LED
digitalWrite(pinLedAutoGelb, LOW);
pinMode(pinLedAutoRot, OUTPUT); // PIN als Ausgang für die rote LED
digitalWrite(pinLedAutoRot, LOW);
// PIN als Ausgang für die jeweilige LED der Ampel für die Fußgänger,
// zudem alles auf aus.
//
pinMode(pinLedFussgaengerGruen, OUTPUT); // PIN als Ausgang für die grüne LED
digitalWrite(pinLedFussgaengerGruen, LOW);
pinMode(pinLedFussgaengerRot, OUTPUT); // PIN als Ausgang für die rote LED
digitalWrite(pinLedFussgaengerRot, LOW);
// Eingang zum Abfragen des Tasters
pinMode(pinFuerTaster, INPUT); // PIN als Eingang für die Abfrage des Tasters
}
void loop() {
// Taste abfragen
statusTaster = digitalRead(pinFuerTaster);
// Wenn Taste gedrückt, dann Ampel aktivieren
if (statusTaster == LOW) {
// Die Fußgängerampel geht auf Rot, nach einer kurzen Zeit geht
// die Autoampel auf Grün.
digitalWrite(pinLedFussgaengerRot, HIGH);
delay(1000);
digitalWrite(pinLedAutoGruen, HIGH);
// Nach 5 Sekunden geht die Autoampel von Grün auf Gelb
delay(5000);
digitalWrite(pinLedAutoGruen, LOW);
digitalWrite(pinLedAutoGelb, HIGH);
// Nach 3 Sekunden geht die Autoampel von Gelb auf Rot
delay(3000);
digitalWrite(pinLedAutoGelb, LOW);
digitalWrite(pinLedAutoRot, HIGH);
// Nach 5 Sekunden geht die Fußgängerampel von Rot auf Grün
delay(5000);
digitalWrite(pinLedFussgaengerRot, LOW);
digitalWrite(pinLedFussgaengerGruen, HIGH);
// Nach 5 Sekunden geht die Fußgängerampel wieder von Grün auf Rot
delay(5000);
digitalWrite(pinLedFussgaengerGruen, LOW);
digitalWrite(pinLedFussgaengerRot, HIGH);
// Nach 5 Sekunden soll die Autoampel von Rot auf Rot / Gelb,
// dann auf Grün geschaltet werden
delay(5000);
digitalWrite(pinLedAutoRot, HIGH);
digitalWrite(pinLedAutoGelb, HIGH);
delay(1000);
digitalWrite(pinLedAutoRot, LOW);
digitalWrite(pinLedAutoGelb, LOW);
digitalWrite(pinLedAutoGruen, HIGH);
// Alles verbleibenden LEDs ausschalten
delay(5000);
digitalWrite(pinLedAutoGruen, LOW);
digitalWrite(pinLedFussgaengerRot, LOW);
}
}
Hier der Aufbau der Bedarfsampel, jedoch mit anderer Pinbelegung umgesetzt.
Hier der Aufbau der Bedarfsampel, jedoch mit anderer Pinbelegung umgesetzt. Einleitung: Wir wollen zuerst ein Lauflicht bauen, dazu stellen wir die Steckbretter der Berdarfsampel anders auf und schreiben ein neues Programm. Verdrahtung der Bauteile:
Schaltplan:
Programmcode für das erste Lauflicht
//
// Lauflicht 1 von Sherlock19@posteo.de
//
// Die LEDs leuchten nacheinander hintereinander einzeln
// von links nach rechts auf.
// Gestartet wird der mehrfache Lauf durch einen Druck auf den Taster.
//
// Stand 04. Januar 2023
//
// Verwendete Quellen im Internet:
// https://www.arduino.cc/reference/de/language/variables/data-types/array/
// https://www.arduino.cc/reference/de/language/structure/control-structure/for/
// https://www.arduino.cc/reference/de/language/structure/control-structure/while/
// Anordnung der LEDs von links nach rechts
// gruen, gelb, rot, rot, gruen
//
// Pinbelegung am Arduino dazu:
// 10, 9, 8, 5, 4
// Um die LEDs besser ansteuern zu koennen
// speichern wir die Pinbelegung in einem Array.
// Das erste Element eines Arrays hat den Index 0!
//
int ledPINs[] = {8,9,10,5,4};
int pinFuerTaster = 3;
int statusTaster = 0;
int durchlaeufe = 5;
void setup() {
// Array Stelle 0 bis 4 abarbeiten
// Alle Pins der LEDs als Ausgabe und zudem ausschalten
for(int lednummer = 0; lednummer < 5; lednummer++) {
pinMode(ledPINs[lednummer], OUTPUT); // PIN als Ausgang für die grüne LED
digitalWrite(ledPINs[lednummer], LOW);
}
}
void loop() {
// Taste abfragen
statusTaster = digitalRead(pinFuerTaster);
//
// Wenn Taste gedrückt, dann Lauflicht1 aktivieren
if (statusTaster == LOW) {
while (durchlaeufe > 0){
//
for(int lednummer = 0; lednummer <5; lednummer++) {
digitalWrite(ledPINs[lednummer], HIGH);
delay(1000);
digitalWrite(ledPINs[lednummer], LOW);
}
durchlaeufe = durchlaeufe - 1;
}
} else {
durchlaeufe = 5;
}
}
Programmcode für das zweite Lauflicht
//
// Lauflicht 2 von Sherlock19@posteo.de
//
// Die LEDs leuchten nacheinander hintereinander einzeln von links nach rechts
// und dann wieder zurueck von rechts nach links auf.
// Gestartet wird der mehrfache Lauf durch einen Druck auf den Taster.
//
// Stand 05. Januar 2023
//
// Verwendete Quellen im Internet:
// https://www.arduino.cc/reference/de/language/variables/data-types/array/
// https://www.arduino.cc/reference/de/language/structure/control-structure/for/
// https://www.arduino.cc/reference/de/language/structure/control-structure/while/
// Anordnung der LEDs von links nach rechts
// gruen, gelb, rot, rot, gruen
//
// Pinbelegung am Arduino dazu:
// 10, 9, 8, 5, 4
// Um die LEDs besser ansteuern zu koennen
// speichern wir die Pinbelegung in einem Array.
// WICHTIG: Das erste Element eines Arrays hat den Index 0!
//
int ledPINs[] = {8,9,10,5,4};
int pinFuerTaster = 3;
int statusTaster = 0;
int durchlaeufe = 5;
void setup() {
// Array Stelle 0 bis 4 abarbeiten
// Alle Pins der LEDs als Ausgabe und zudem die LEDs ausschalten
for(int lednummer = 0; lednummer < 5; lednummer++) {
pinMode(ledPINs[lednummer], OUTPUT); // PIN als Ausgang fuer die LED
digitalWrite(ledPINs[lednummer], LOW); // LED ausschalten
}
}
void loop() {
// Taste abfragen
statusTaster = digitalRead(pinFuerTaster);
//
// Wenn Taste gedrueckt, dann Lauflicht2 aktivieren
if (statusTaster == LOW) {
while (durchlaeufe > 0){
// Die einzelnen LEDs von links nach rechts ansteuern.
for(int lednummer = 0; lednummer <5; lednummer++) {
digitalWrite(ledPINs[lednummer], HIGH);
delay(300);
digitalWrite(ledPINs[lednummer], LOW);
}
// Von der vorletzte rechten LED bis zur vorletzten
// linken LED alle nacheinander ansteuern.
for(int lednummer = 3; lednummer > 0; lednummer--) {
digitalWrite(ledPINs[lednummer], HIGH);
delay(300);
digitalWrite(ledPINs[lednummer], LOW);
}
// Der komplette Durchlauf ist beendet, daher muss
// die Durchlauf-Variable um 1 verringert werden.
durchlaeufe = durchlaeufe - 1;
// Beim letzten Durchlauf muss zudem die erste LED
// noch einmal angesteuert werden, damit der Lauf
// komplett wird.
if (durchlaeufe == 0){
digitalWrite(ledPINs[0], HIGH);
delay(300);
digitalWrite(ledPINs[0], LOW);
}
}
} else {
durchlaeufe = 5;
}
}
Programmcode für das zweite Lauflicht, jedoch verbessert...
//
// Lauflicht 2 kuerzer unter Verwendung der Funktion / Prozedur ledAnAus
// von Sherlock19@posteo.de
//
// Die LEDs leuchten nacheinander hintereinander einzeln von links nach rechts
// und dann wieder zurueck von rechts nach links auf.
// Gestartet wird der mehrfache Lauf durch einen Druck auf den Taster.
//
// Stand 05. Januar 2023
//
// Verwendete Quellen im Internet:
// https://www.arduino.cc/reference/de/language/variables/data-types/array/
// https://www.arduino.cc/reference/de/language/structure/control-structure/for/
// https://www.arduino.cc/reference/de/language/structure/control-structure/while/
// https://forum.arduino.cc/t/unterprogramme-wie/201955
// Anordnung der LEDs von links nach rechts
// gruen, gelb, rot, rot, gruen
//
// Pinbelegung am Arduino dazu:
// 10, 9, 8, 5, 4
// Um die LEDs besser ansteuern zu koennen
// speichern wir die Pinbelegung in einem Array.
// WICHTIG: Das erste Element eines Arrays hat den Index 0!
//
int ledPINs[] = {8,9,10,5,4};
int pinFuerTaster = 3;
int statusTaster = 0;
int durchlaeufe = 5;
// Das Ein- und Ausschalten der gewuenschten LED
// wird ueber die Funktion / Prozedur ledAnAus bereitgestellt
//
void ledAnAus(int ledNummer, int wartezeit){
//
digitalWrite(ledNummer, HIGH);
delay(wartezeit);
digitalWrite(ledNummer, LOW);
}
void setup() {
// Array Stelle 0 bis 4 abarbeiten
// Alle Pins der LEDs als Ausgabe und zudem die LEDs ausschalten
for(int lednummer = 0; lednummer <5; lednummer++) {
pinMode(ledPINs[lednummer], OUTPUT); // PIN als Ausgang fuer die LED
digitalWrite(ledPINs[lednummer], LOW); // LED ausschalten
}
}
void loop() {
// Taste abfragen
statusTaster = digitalRead(pinFuerTaster);
//
// Wenn Taste gedrueckt, dann Lauflicht2 aktivieren
if (statusTaster == LOW) {
while (durchlaeufe > 0){
//
for(int lednummer = 0; lednummer <5; lednummer++) {
ledAnAus(ledPINs[lednummer],300);
}
for(int lednummer = 3; lednummer > 0; lednummer--) {
ledAnAus(ledPINs[lednummer],300);
}
// Der komplette Durchlauf ist beendet, daher muss
// die Durchlauf-Variable um 1 verringert werden.
durchlaeufe = durchlaeufe - 1;
// Beim letzten Durchlauf muss zudem die erste LED
// noch einmal angesteuert werden, damit der Lauf
// komplett wird.
if (durchlaeufe == 0){
ledAnAus(ledPINs[0],300);
}
}
} else {
durchlaeufe = 5;
}
}
Programmcode für das dritte Lauflicht
//
// Lauflicht 3 mit Verwendung einer weiteren
// Funktion / Prozedur zweiLedAnAus
//
// von Sherlock19@posteo.de
//
// Die LEDs leuchten von der Mitte beginnend gleichzeitig
// nach links und rechts hintereinander auf.
// Gestartet wird der mehrfache Lauf durch einen Druck auf den Taster.
//
// Stand 05. Januar 2023
//
// Verwendete Quellen im Internet:
// https://www.arduino.cc/reference/de/language/variables/data-types/array/
// https://www.arduino.cc/reference/de/language/structure/control-structure/for/
// https://www.arduino.cc/reference/de/language/structure/control-structure/while/
// https://forum.arduino.cc/t/unterprogramme-wie/201955
// Anordnung der LEDs von links nach rechts
// gruen, gelb, rot, rot, gruen
//
// Pinbelegung am Arduino dazu:
// 10, 9, 8, 5, 4
// Um die LEDs besser ansteuern zu koennen
// speichern wir die Pinbelegung in einem Array.
// WICHTIG: Das erste Element eines Arrays hat den Index 0!
//
int ledPINs[] = {8,9,10,5,4};
int pinFuerTaster = 3;
int statusTaster = 0;
int durchlaeufe = 5;
// Das Ein- und Ausschalten der gewuenschten einzelnen LED
// wird ueber die Funktion / Prozedur ledAnAus bereitgestellt
//
void ledAnAus(int ledNummer, int wartezeit){
//
digitalWrite(ledNummer, HIGH);
delay(wartezeit);
digitalWrite(ledNummer, LOW);
}
// Das Ein- und Ausschalten von zwei einzelnen LEDs
// wird ueber die Funktion / Prozedur zweiLedAnAus bereitgestellt
//
void zweiLedAnAus(int ledNummerEins, int ledNummerZwei, int wartezeit){
//
digitalWrite(ledNummerEins, HIGH);
digitalWrite(ledNummerZwei, HIGH);
delay(wartezeit);
digitalWrite(ledNummerEins, LOW);
digitalWrite(ledNummerZwei, LOW);
}
void setup() {
// Array Stelle 0 bis 4 abarbeiten
// Alle Pins der LEDs als Ausgabe und zudem die LEDs ausschalten
for(int lednummer = 0; lednummer <5; lednummer++) {
pinMode(ledPINs[lednummer], OUTPUT); // PIN als Ausgang fuer die LED
digitalWrite(ledPINs[lednummer], LOW); // LED ausschalten
}
}
void loop() {
// Taste abfragen
statusTaster = digitalRead(pinFuerTaster);
//
// Wenn Taste gedrueckt, dann Lauflicht3 aktivieren
if (statusTaster == LOW) {
while (durchlaeufe > 0){
ledAnAus(ledPINs[2],500);
zweiLedAnAus(ledPINs[1],ledPINs[3],500);
zweiLedAnAus(ledPINs[0],ledPINs[4],500);
// Der komplette Durchlauf ist beendet, daher muss
// die Durchlauf-Variable um 1 verringert werden.
durchlaeufe = durchlaeufe - 1;
}
} else {
durchlaeufe = 5;
}
}
Einleitung: Eine Anwendung von Entfernungsmessern ist zum Beispiel beim Einparken den Abstand zusätzlich im Blick zu halten. Mit dem Ultraschallsensor-Modul HC-SR 04 lässt sich die Entfernung einfach zwischen wenigen Zentimetern bis zu 3 oder 4 Metern - abhängig vom Modul - erfassen. Funktionsweise und Ansteuerung des Sensors:
Mit einem mindestens 10 Mikrosekunden (10 µs) langen HIGH-Signal
am Trigger-Pin des Schallsensor HC-SR 04 wird die Messung gestartet.
Der Sensor sendet dann kurz hintereinander mehrere kurze Ultraschalimpulse
und legt danach den ECHO-Pin solange auf High, bis das
Ultraschallsignal, das zuvor gesendet wurde wieder empfangen wird. Da der Schall sich bei einer
Temperatur von 20 Grad Celsius mit näherungsweise 343,5 Meter pro Sekunde ausbreitet,
können wir so über die Länge des High-Signals am ECHO-PIN den Abstand
berechnen. Für die Auswertung des ECHO-PINs steht uns der Befehl pulseIn zur
Verfügung, der die Länge des HIGH-Signals in Mikrosekunden liefert. Verdrahtung der Bauteile:
Programmcode für die Entfernungsmessung mit dem Ultraschallsensor HC-SR 04
// Abstandsmessung mit dem Ultraschallsensor HC-SR 04
// von Sherlock19@posteo.de
// Verwendete Quellen im Internet:
//
// https://www.schule-bw.de/faecher-und-schularten/
// mathematisch-naturwissenschaftliche-faecher/informatik/
// material/arduino/arduino-skript.pdf
//
// https://www.arduino.cc/reference/de/language/functions/advanced-io/pulsein/
// https://de.wikipedia.org/wiki/Schallgeschwindigkeit
//
// Variable definieren
int echo_pin = 2; // ECHO-PIN des Sensors am Arduino
int trigger_pin = 3; // Trigger-PIN des Sensors am Arduino
unsigned int impulslaenge = 0; // Variable zum Speichern der Impulslange in µs
unsigned int timeout = 23290; // Maximale Laenge der Messung in µs
// ca. 400 / 0.03435 * 2
unsigned int min_time = 116; // Minimale Laenge der Messung in µs
// ca. 2 / 0.03435 * 2
float entfernung = 0; // Variable zum Speichern der Entfernung
void setup() {
// Initialiserung der seriellen Schnittstelle und der verwendeten PINs
Serial.begin(9600);
pinMode(echo_pin, INPUT);
pinMode(trigger_pin, OUTPUT);
}
void loop() {
// Permanente Wiederholung der Messung und der Ausgabe
//
// Start der Messung durch erzeugen eines 10 µs langen Triggerimpulses
digitalWrite(trigger_pin,HIGH);
delayMicroseconds(10);
digitalWrite(trigger_pin,LOW);
// Messung der Laenge des HIGH-Pegels in Mikrosekunden (µs),
// spaetestens Abbruch nach 23290 µs
impulslaenge = pulseIn(echo_pin,HIGH,timeout);
// Schall legt bei 20 Grad Celsius in 1 Mikrosekunde
// naeherungsweise 0,03435 cm zurueck.
// Wir muessen daher die Impulslaenge lediglich mit diesem Wert multiplizieren.
// Da der Schall die Strecke vom Sender zum Objekt hin und zurueck
// zuruecklegen muss, ist der Wert zudem durch 2 zu teilen.
entfernung = impulslaenge * 0.03435 / 2;
if ((impulslaenge > min_time) && (impulslaenge < timeout)) {
// Ergebis ausgeben und kurz warten
Serial.print("Entfernung: ");
Serial.print(entfernung);
Serial.println(" cm");
} else {
Serial.println("Messwert ausserhalb des Messbereiches.");
}
delay(500);
}
Einleitung: Um einen schnellen Überblick zu bekommen, statten wir den Entfernungsmesser mit einer LED-Ampelanzeige aus. Verdrahtung der Bauteile:
Programmcode für die Entfernungsmessung mit dem Ultraschallsensor HC-SR 04 und Ausgabe auf einer LED-Ampelanzeige
// Abstandsmessung mit dem Ultraschallsensor HC-SR 04
// und Ausgabe auf LED-Ampelanzeige
// von Sherlock19@posteo.de
// Verwendete Quellen im Internet:
//
// https://www.schule-bw.de/faecher-und-schularten/
// mathematisch-naturwissenschaftliche-faecher/
// informatik/material/arduino/arduino-skript.pdf
//
// https://www.arduino.cc/reference/de/language/functions/advanced-io/pulsein/
// https://de.wikipedia.org/wiki/Schallgeschwindigkeit
//
// Variable definieren
int echo_pin = 2; // ECHO-PIN des Sensors am Arduino
int trigger_pin = 3; // Trigger-PIN des Sensors am Arduino
unsigned int impulslaenge = 0; // Variable zum Speichern der Impulslange in µs
unsigned int timeout = 23290; // Maximale Laenge der Messung in µs
// ca. 400 / 0.03435 * 2
unsigned int min_time = 116; // Minimale Laenge der Messung in µs
// ca. 2 / 0.03435 * 2
float entfernung = 0; // Variable zum Speichern der Entfernung
int led_rot = 10; // PIN am Arduino um die rote LED anzusteuern
int led_gelb = 9; // PIN am Arduino um die gelbe LED anzusteuern
int led_gruen = 8; // PIN am Arduino um die gruene LED anzusteuern
void setup() {
// Initialiserung der seriellen Schnittstelle und der verwendeten PINs
Serial.begin(9600);
pinMode(echo_pin, INPUT); // PIN fuer Empfang ECHO-laenge auf Eingang
pinMode(trigger_pin, OUTPUT); // PIN fuer Triggerimpuls als Ausgang
pinMode(led_rot, OUTPUT); // PINs fuer das Ansteuern der LEDs als Ausgang
pinMode(led_gelb, OUTPUT);
pinMode(led_gruen, OUTPUT);
}
void loop() {
// Permanente Wiederholung der Messung und der Ausgabe
//
// Start der Messung durch erzeugen eines 10 µs langen Triggerimpulses
digitalWrite(trigger_pin,HIGH);
delayMicroseconds(10);
digitalWrite(trigger_pin,LOW);
// Messung der Laenge des HIGH-Pegels in Mikrosekunden (µs),
//
// spaetestens Abbruch nach 23290 µs
impulslaenge = pulseIn(echo_pin,HIGH,timeout);
// Schall legt bei 20 Grad Celsius in 1 Mikrosekunde naeherungsweise
// 0,03435 cm zurueck. Wir muessen daher die Impulslaenge lediglich
// mit diesem Wert multiplizieren.
// Da der Schall die Strecke vom Sender zum Objekt hin und zurueck
// zuruecklegen muss, ist der Wert zudem durch 2 zu teilen.
entfernung = impulslaenge * 0.03435 / 2;
if ((impulslaenge > min_time) && (impulslaenge < timeout)) {
// Ergebis ausgeben
Serial.print("Entfernung: ");
Serial.print(entfernung);
Serial.println(" cm");
// Je nach Entfernung, die entsprechende LED aktivieren
// Nur wenn die Entfernung groesser 30 cm ist, dann
// grune LED aktivieren.
if (entfernung > 30.0){
digitalWrite(led_gruen,HIGH);
} else {
digitalWrite(led_gruen,LOW);
}
// Nur wenn die Entfernung kleiner oder gleich 30.0 ist und
// zudem grosser 20, dann die gelbe LED aktivieren.
if (entfernung <= 30.0 && entfernung > 20.0){
digitalWrite(led_gelb,HIGH);
} else {
digitalWrite(led_gelb,LOW);
}
// Nur wenn die Entfernung kleiner oder gleich 20.0 ist und
// zudem groesser als 1.0 ist, dann die rote LED aktivieren.
if (entfernung <= 20.0 && entfernung > 1.0){
digitalWrite(led_rot,HIGH);
} else {
digitalWrite(led_rot,LOW);
}
} else {
Serial.println("Messwert ausserhalb des Messbereiches.");
}
// Kurze Pause
delay(500);
}
Arduino UNO mit Ultraschallsensor HC-SR 04. Da der Abstand zwischen Ultraschallsensor und Kiste weniger als 20 cm beträgt, wird die rote LED angesteuert.
Arduino UNO mit Ultraschallsensor HC-SR 04. Da der Abstand zwischen Ultraschallsensor und Kiste weniger als 20 cm beträgt, wird die rote LED angesteuert. Wir hoffen, dass diese Seite gefallen hat und hilfreich war. Achtung: Bei der Erstellung des Grundgerüstes dieser Internetseite wurde auf W3Schools.com zugegriffen W3Schools.com. Zudem waren viele Quellen im Internet bei Details hilfreich. Grafiken
HTML, JavaScript, ...
Details Letzte Überarbeitung / Erweiterung am 06. Oktober 2024. |